Introducción
Si pudieras viajar a los primeros tiempos de Internet, encontrarías una web llena de fuentes muy básicas que hicieron que los diseñadores y vendedores se estremecieran. Esto se debe a que los especialistas en marketing se vieron obligados a usar el puñado de fuentes web seguras que eran más comunes en ese momento.
Pero algunas personas muy inteligentes y creativas querían hacer algo más y, como la mayoría de las cosas, eran unos cambios que no todo el mundo podía conseguir implementar correctamente. Incluso a día de hoy el tener una firma personalizada en tu correo electrónico no está al alcance de todos, y lamentablemente de las empresas, que vemos un sin fin de firmas con imágenes, sin diseño, sin esencia, en definitiva…algo que no representa la seriedad o profesionalidad de una marca.
¿Qué son las fuentes web?
Hay fuentes seguras para la web y fuentes web, pero ¿cuál es la diferencia? Nos alegra que lo hayas preguntado.
Fuentes seguras para la web
Las fuentes seguras para la web son lo que probablemente usarás en tus correos electrónicos en este momento. Esto incluye fuentes como:
- Arial
- Verdana
- Georgia
- Times New Roman
- Courier
Todas estas fuentes se consideran seguras para la web y pueden usarse para texto en vivo en el correo electrónico. Son las fuentes predeterminadas que se encuentran en diferentes computadoras, dispositivos y sistemas operativos. Existen en casi todos los dispositivos.
¿Quién usa las fuentes web seguras?
El empleo de fuentes seguras para la web puede parecer aburrido, pero hay muchas marcas que usan este tipo de texto. ¿Por qué? Porque las fuentes seguras para la web, en muchos casos, son clásicas. Se ven limpios y se procesan en prácticamente cualquier dispositivo.
Fuentes web
Las fuentes web generalmente no se encuentran en múltiples sistemas operativos y dispositivos. Están específicamente diseñados y con licencia para su uso en sitios web. Las fuentes web permiten una mayor creatividad para el diseñador, ya que no se limitan a elegir una fuente que viene preinstalada en una computadora.
¿Por qué importan las fuentes?
Así como las fuentes de correo electrónico pueden actuar como una extensión de la voz de su marca , las fuentes web son una manera perfecta de ilustrar la intención de tu sitio. Una fuente creativa es ideal para marcas funky que quieren ir a lo grande. Por otro lado, los sitios de interés periodístico querrán atenerse a las fuentes tradicionales y formales.
Soporte de cliente de correo electrónico para fuentes web en las firmas y/o el contenido de la plantilla
La fuente correcta no solo hace que sus correos electrónicos sean fáciles de ver y queden elegantes con su firma incorporada, sino que también puede transmitir una variedad de emociones y el uso correcto de las fuentes es esencial para una campaña efectiva de marketing por correo electrónico. Cuando se trata de marketing por correo electrónico, es una buena práctica usar fuentes web siempre que sea posible, sin embargo, es importante tener en cuenta que no todos los clientes de correo electrónico ofrecen soporte universal para las fuentes web.
En general, los siguientes clientes de correo electrónico tienen un buen soporte para las fuentes web:
– iOS Mail
– Apple Mail
– Android (cliente de correo predeterminado, no aplicación de Gmail)
– Outlook 2000
– Outlook.com app
– Thunderbird
Sin embargo, el soporte de fuentes web depende del cliente de correo electrónico y de cómo la fuente web está integrada en el correo electrónico.
Si las fuentes web no son compatibles, no se trata de un error brutal, ya que en su lugar se verán fuentes alternativas. En la mayoría de los casos, las fuentes alternativas serán Helvetica, Arial o una fuente genérica sans serif, dado que son las fuentes predeterminadas de los clientes de correo electrónico más populares como mencionamos anteriormente.
Cada cliente de correo electrónico también tiene una fuente preferida o predeterminada que los usuarios verían en lugar de la fuente web elegida. Los tres clientes de correo electrónico de escritorio más populares tienen los siguientes valores predeterminados:
- Apple Mail = Helvetica
- Gmail = Arial
- Microsoft Outlook = Calibri
Entonces, en lugar de ver su elegante fuente Roboto (un tipo de fuente que en Heartize™ utilizamos en nuestra firma de correo electrónico), los usuarios de Gmail verían a Arial. Por eso, es tan importante contar con nuestra agencia creativa para la personalización y el diseño creativo de tus firmas de correo electrónico.
Para quienes codifican y tienen algún conocimiento
Si tiene conocimientos técnicos sobre fuentes web, sigue leyendo a medida que profundizamos un poco más en el tema.
Cómo incrustar fuentes web en el correo electrónico
Debe conocer tu material de fuentes web y saber una o dos cosas sobre la codificación, así que hablemos sobre cómo incrustar fuentes web en sus correos electrónicos.
Es sorprendentemente fácil servir fuentes web en su correo electrónico HTML. Hay tres enfoques, todos con niveles de soporte ligeramente diferentes en diferentes clientes de correo electrónico.
@import
@import url('http://fonts.googleapis.com/css?family=Open+Sans');
Actualmente, el método @import no es compatible con AOL con IE11 y Android 2.3.
<link>
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
El método <link> es totalmente compatible entre los clientes de correo electrónico enumerados anteriormente. Los servicios de fuentes web le proporcionarán el valor href para usar con la fuente web que elija. Si aloja su propia fuente web, tendrá que cambiar el valor href al lugar donde ha alojado su fuente web.
@font-face
<style type="text/css">
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'), url('http://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
Piensa en el método @font-face como un tipo de método directo a la fuente para importar tus fuentes web. Puede ser más confiable importar la fuente web directamente desde la fuente, ya que puede elegir qué formato de fuente web desea importar. Especialmente si te dan una opción, que algunos proveedores de fuentes web tienen.
En el ejemplo anterior, se ha importado el formato de fuente .WOFF, que se considera el formato de fuente más ampliamente admitido para correo electrónico.
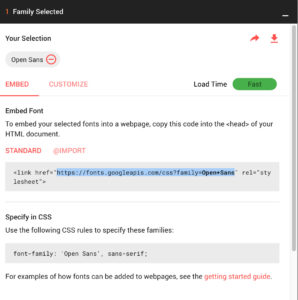
Busca la fuente que necesitas y agréguela a su selección presionando el pequeño símbolo «+». Aparecerá una barra negra en la parte inferior de la pantalla, posteriormente haz clic en ella para abrirla.

Verás una URL para la fuente que hayas elegido. Copia el @font-face y deberás de pegarlo en tu plantilla de correo electrónico entre las etiquetas <head></head>.

Sin embargo, ten en cuenta que si usas este método junto con Google Fonts, la URL puede cambiar en el futuro, por lo que será algo que deberás vigilar.
Después de importar su fuente usando cualquiera de los métodos anteriores, solo tienes que agregarla a tu declaración de fuente como lo harías con Arial o Verdana.
<td style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
Error de fuente web de Outlook y la alegría de Times New Roman
Al igual que con muchas cosas de los gestores de correo electrónico, las fuentes web vienen con su propio problema particularmente molesto. En este caso: Outlook 2007/2010/2013. ¡Oh Dios, la alegría de Outlook! Siempre hay uno, ¿no? Incluso si ha configurado su fuente alternativa correctamente, Outlook no recurrirá a esa fuente. ¡Vamos! una alegría para cualquier diseñador. Por eso siempre es un rompecabezas poder compatibilizar las fuentes en la mayor parte de gestores de correo. Si piensas que puedes tener un 100% de compatibilidad, olvidalo, pero intentaremos que sea el máximo porcentaje.
La buena noticia es que ya hay una solución para este problema. Simplemente inserte el siguiente código en su correo electrónico:
<!--[if mso]>
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
Y usa el texto alternativo de la clase donde hayas usado tu familia de fuentes web de esta manera:
<td class=”fallback-text” style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
Lo que está sucediendo aquí es que la clase CSS se está utilizando para apuntar al texto y ofrecer a Outlook una pila de fuentes alternativa para usar. Puede sustituir Arial por cualquier otra fuente segura para la web que desee utilizar.
Elegir fuentes alternativas
Una fuente alternativa es la fuente que se muestra al suscriptor del correo electrónico si su cliente de correo electrónico no admite fuentes web. Debe pensar en elegir la fuente de reserva correcta. Tenga en cuenta que la fuente alternativa debe ser una fuente segura para la web, por lo que tiene una elección limitada.
El diseño vertical de su correo electrónico en su contenido y firma es increíblemente importante, y no deseas que se te desmorone cuando se muestre su segunda o tercera opción de fuente. Por lo tanto, debes considerar la altura x de la fuente web que has elegido y elegir una fuente segura para la web que tenga una altura x similar.
Otra cosa a tener en cuenta al elegir la fuente alternativa adecuada es la sensación de la fuente. Si tu fuente web es una fuente serif (como Times New Roman), debes asegurarte de elegir una fuente serif adecuada como alternativa. Y lo mismo si has elegido una fuente sans-serif (como Arial). Esto garantiza que el aspecto general de tu correo electrónico no cambie si se utiliza la fuente web o la fuente alternativa. Debes mantener el diseño de tu correo electrónico coherente de cliente a cliente.
Dónde obtener fuentes web
Una de las fuentes de fuentes web más populares y fáciles de usar es Google Fonts (https://fonts.google.com). Si bien no encontrarás algunas de las fuentes más populares aquí, encontrarás excelentes alternativas, que están disponibles de forma gratuita. Sí, no tendrás que pagar para usar ninguna de las fuentes web de Google en tus correos electrónicos. También puedes descargar cualquiera de las fuentes en Google Fonts a tu computadora y/o hosting para que pueda usarlas cuando diseñes tu correo electrónico en Adobe Photoshop o Sketch, o bien directamente desde el código si ya tienes un nivel más avanzado.
Siempre prueba tus fuentes web
Diferentes clientes de correo electrónico representarán una fuente web muy diferente entre sí. Se debe considerar la selección cuidadosa de una fuente, ya que algunos tipos de letra que no están tan bien diseñados como deberían estar pueden funcionar mal en ciertos clientes de correo electrónico. Probar tus correos electrónicos es una buena manera de evitar eso y puede influir en la selección de una fuente sobre otra.
Si pruebas tus fuentes y descubre que no funcionan, afortunadamente tiene opciones. Puede considerar cambiar a una fuente segura para la web o diseñar una imagen con la fuente especializada que deseas usar. En otras palabras, las pruebas pueden ayudarte a ser creativo para que sus usuarios sigan teniendo una gran experiencia.
¿Necesitas ayuda con el diseño de tu firma de correo electrónico?
En Heartize™ nos especializamos en la personalización detallada de que cada marca, para potenciar toda su imagen corporativa. No renuncies al poder del diseño que es lo que hace grande incluso a las marcas más pequeñas. Crear una firma de correo electrónico hermosa con fuentes web modernas, sin lugar a dudas es un acierto absoluto. Tus clientes lo verán cada vez que contactes con ellos a través del Email, y eso es algo que tenemos que cuidar.
Gracias a nuestro amigos de campaignmonitor.com
¿Buscas precios?
Utiliza nuestro estimador online para calcular la inversión.
Hacemos realidad todos tus sueños con un proyecto exitoso.




 General Data Protection Regulation (GDPR) Compliant
General Data Protection Regulation (GDPR) Compliant